
Step 1
Upload your image to your Image Host.
I use Photobucket and I HIGHLY RECOMMEND them.
Login to your Photobucket account
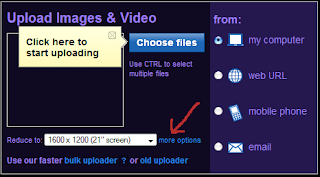
Look for the box that says"UPLOAD IMAGES and VIDEO"
Look at pic above
at the bottom is a link for "more options" click that.
Select the LARGEST screen size available for your account (UNLESS you have a PAID Account).
NOTE: (Mine is set for a 21 inch monitor screen using a PAID account.
My layouts did not appear full screen until I got a PAID account at Photobucket.
If you are using a FREE account it is unlikely that your images will appear full screen.
Picasa shrinks your images!)
Once your image is uploaded, you need to get the Direct Link to that image
(wave your mouse over the new image to get the link)
http://xxx.photobucket.com/albums/xxxxx/yourname/Yourpic.jpg
Right Click and copy the Direct Link.
Step 2
Go to your blog and login and click Customize at the top.
Click the Tab that says Layout.
Click on Edit HTML
* make SURE your blog says
-----------------------------------------------
Blogger Template Style
Name: Minima
Designer: Douglas Bowman
URL: www.stopdesign.com
Date: 26 Feb 2004
Updated by: Blogger Team
----------------------------------------------- */
if it DOES then keep going
Scroll down until you see this:
/* Use this with templates/template-twocol.html */
below this line you will see something like this:
< type="text/css"> body {background-image: url(direct link); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }< /style>
don't freak out- you are almost done!
highlight the words direct link and paste your link to the new background
Click Save Template!
Close all browser windows to clear the Cache, open new browser and go to your page!
-----------------------------
Using Photobucket to resize your background
Go to Photobucket and locate your background
Just above the picture is a button called EDIT - click that
When their editor opens - look at the top row of icons for the one that says Resize-click that
The first box is the WIDTH - if your background is too wide - adjust this number to a smaller number
The second box is the HEIGHT - if your background is too tall - adjust this number to a smaller number
Now hit APPLY - then at the BOTTOM click SAVE A COPY
When it finishes look at the new copy and get the DIRECT LINK code and add that code to your blogger page.
When you get the background the way you want it and LIKE the way it shows - delete the old ones to save space on Photobucket.
NOTE:
I have adjusted one background 10 times to get it "just right".
I have a BIG widescreen monitor and what looks great to me might look different on a smaller monitor and it takes a bit of your effort to make your site look GREAT, but your efforts will be your reward!
If it just wonk work - email me personally at: deliciousfx AT gmail DOT com
I will do what I can to help get it RIGHT for you.



























No comments:
Post a Comment